In diesem Blogartikel erkläre ich, was Usability bzw. Benutzerfreundlichkeit in der Informatik bedeutet.
Usability ist Englisch und heißt auf Deutsch Benutzerfreundlichkeit.
Für alle die lieber ein Video anschauen als Lesen gibt es jetzt ein Youtube-Video:
Beim Suchen im Internet nach einer präzisen Definition von Usability / Benutzerfreundlichkeit war ich etwas geschockt. Entweder sind die Definitionen sehr allgemein oder sie sind so abstrakt, dass sie nur von Experten verstanden werden können.
Die offizielle Definition nach ISO 9241-11 lautet:
Die ISO 9241 beschreibt Usability als das Ausmaß, in dem ein Produkt durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.
Quelle: www.usability.de
Eine andere Definition ist:
Usability ist die Gebrauchstauglichkeit oder Benutzerfreundlichkeit. Es geht darum ob der Gebrauch oder die Benutzung des Systems so ist das ich meine Aufgabe mit möglichst wenig Aufwand erreichen kann.
Also versuche ich hier mal eine eigene Definition zu „stricken“ die „Benutzerfreundlich“ ist:
Usability / Benutzerfreundlichkeit bedeutet, dass eine Webseite oder eine Software, für Menschen einfach und intuitiv zu bedienen ist und Texte einfach und verständlich geschrieben sind.
Ich möchte es nochmal anders formulieren:
Usability / Benutzerfreundlichkeit bedeuet, dass Webseiten und Software „menschenfreundlich“ gestaltet sind. Dies gilt jedoch auch für jedes andere Produkt.
Wichtige Begriffe für die Usability / Benutzerfreundlichkeit
In diesem Abschnitt möchte ich Begriffe erklären, die Sie kennen sollten, wenn Sie sich mit Usability beschäftigen. Diese Aufstellung ist selbstverständlich nicht vollständig.
Benutzer oder Anwender
Ein Benutzer oder ein Anwender ist eine Person, die mit einer Software oder Webseite arbeiten (diese benutzen). Hier ist auch der englische Begriff User sehr häufig zu finden.
System
Ein System kann eine Webseite, eine Software, ein Smartphone, ein iPhone oder ein iPad sein. Wie Sie sehen, beschränkt sich die Definition nicht auf eine Website, sondern schließt mit einem iPhone beispielsweise auch ein Produkt ein.

User Experience = Benutzererfahrungen
User Experience ist das ganze Erlebnis, das der Nutzer beim Umgang mit dem System/Produkt hat. Beginnend mit seinen Erwartungen, der eigentlichen Interaktion und seinem Gefühl, was am Ende bleibt.
Nutzungskontext
Beim Nutzungskontext geht es um den Benutzer / Anwender. Es werden Erwartungen, Bedürfnisse, Vorkenntnisse, Arbeitsaufgaben und Arbeitsmittel des Benutzers analysiert.
Der Nutzungskontext hängt ab von den
- Benutzern
- Zielen
- Arbeitsaufgaben
- Arbeitsmitteln (Hardware, Software, Materialien)
- der physischen und sozialen Umgebung
Effektivität
Die Genauigkeit und Vollständigkeit, mit der User ein bestimmtes Ziel erreichen. (ISO 9241-11) Das heißt, die vorliegenden Aufgaben sind mit einem System (Webseite oder Software) möglichst vollständig und korrekt zu erfüllen.
Effizienz
Der im Verhältnis zur Genauigkeit und Vollständigkeit eingesetzte Aufwand, mit dem Benutzer ein bestimmtes Ziel erreichen.“ (ISO 9241-11) Das heißt, der User muss mit der vorhandenen Systemfunktionalität (Funktionalität der Webseite oder Software) die anstehenden Aufgaben zuverlässig mit möglichst wenig Aufwand lösen können. Die Effizienz steht im Verhältnis zur Effektivität. Gemessen werden kann dies anhand der Zeit, die ein User braucht, um eine Aufgabe zu erfüllen.
Zufriedenstellung
„Freiheit von Beeinträchtigung und positive Einstellung gegenüber der Nutzung des Produkts.“ (ISO 9241-11)
Dieses Kriterium beschreibt die Zufriedenheit der Benutzer bei der Nutzung eines interaktiven Systems (Webseite oder Software). Es handelt sich hierbei um ein eher subjektives Kriterium im Bereich der Usability, welches dennoch näher gemessen werden kann anhand von:
- Verhältnis von positiven zu negativen Kommentaren während der Programmbenutzung / Webseitenbenutzung
- Häufigkeit des Produktverkaufs
- Häufigkeit von Beschwerden
Prinzipien der Usability
Ein Dialog ist eine bestimmte Form eines Programmfensters. Ich erkläre anhand der Gestaltung eines Dialoges die Usability-Prinzpien der ISO 9241.
Aufgabenangemessenheit
Ein Dialog ist aufgabenangemessen, wenn er den User unterstützt, seine Arbeitsaufgabe effektiv und effizient zu erledigen.
Selbstbeschreibungsfähigkeit
Ein Dialog ist selbstbeschreibungsfähig, wenn jeder einzelne Dialogschritt durch Rückmeldung des Dialogsystems unmittelbar verständlich ist oder dem Benutzer auf Anfrage erklärt wird. Dies ist ein sehr wichtiger Punkt in Sachen Usability, den Unternehmen durch Testing erforschen sollten. Ansonsten könnten User als potenzielle Kunden schnell wieder abspringen.
Erwartungskonformität
Ein Dialog ist erwartungskonform, wenn er konsistent ist und den Merkmalen des Benutzers entspricht, z.B. den Kenntnissen aus dem Arbeitsgebiet, der Ausbildung und der Erfahrung des Benutzers sowie den allgemein anerkannten Konventionen. Dies gilt heute auch für verschiedene Plattformen. Das Design einer Website sollte beispielsweise auch für mobile Endgeräte optimiert sein. Im Hinblick auf die Erwartungskonformität ist bei Unternehmen und Anbietern natürlich vorher auch Research gefragt – schließlich muss man die Erwartungen seiner Zielgruppe kennen, um sie erfüllen zu können.
Fehlertoleranz
Ein Dialog ist fehlertolerant, wenn das beabsichtigte Arbeitsergebnis trotz erkennbar fehlerhafter Eingaben entweder mit keinem oder mit minimalem Korrekturaufwand durch den User erreicht werden kann.
Steuerbarkeit
„Ein Dialog ist steuerbar, wenn der Benutzer in der Lage ist, den Dialogablauf zu starten sowie seine Richtung und Geschwindigkeit zu beeinflussen, bis das Ziel erreicht ist.“
Websites sind für ihre Besucher fremdes Terrain. Auf fremdem Terrain fühlt sich der Mensch leicht unsicher und ist in seinen Handlungen unkoordiniert und unter Umständen ziellos. Je eher ihm die Möglichkeiten aufgezeigt werden, die ihm zur Verfügung stehen, desto früher und zielsicherer wird er agieren. Hier spielt auch Design einer Website eine wichtige Rolle – nur wenn es sich klar und gut erkennbar steuern lässt, wird bei Nutzern eine hohe Usability erreicht.
Individualisierbarkeit
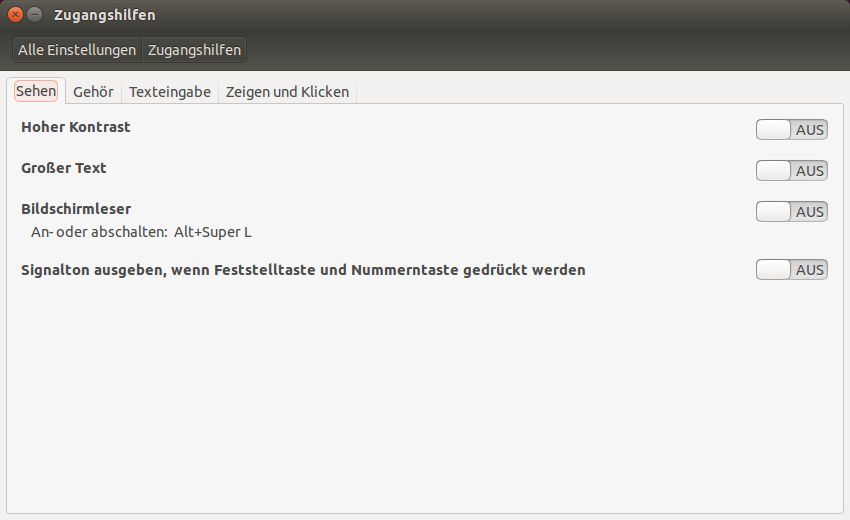
er Benutzer soll die Möglichkeit haben, die Anwendung an seine Bedürfnisse anzupassen. Das Design eines Systems sollte so etwas jederzeit zulassen und möglichst viele individuelle Einstellungen gewähren – auch hier ist vor dem Launch einer Website Testing sowie Research gefragt, um die Usability und die individuellen Wünsche der Kunden bereits im Vorfeld erforschen zu können. Die Individualisierbarkeit gibt es auch im Bereich Accessibility, also Barrierefreiheit. Das kostenlose Office „LibreOffice“ ist dafür ein schönes Beispiel, wie folgender Screenshot zeigt:

Farben
Bei der Auswahl von Farben sind Sie gut beraten, sich zu beschränken. Je mehr Farben Sie verwenden, desto unübersichtlicher wird das gesamte Design für den Nutzer. Bei Internetseiten kann die richtige Farbwahl dafür sorgen, dass die Nutzer länger auf einer Webseite bleiben und die falsche Farbwahl, dass die Nutzer nach wenigen Sekunden wieder verschwinden.
Sie sollten auch darüber nachdenken, dass es Menschen mit Farbenfehlsichtigkeit gibt. Diese Menschen sind nicht immer in der Lage, einer Farbe den richtigen Namen zu geben. Außerdem fehlt Ihnen das Gefühl dafür, welche Farben zusammenpassen. Ebenso ist es für diese Menschen wichtig, dass Sie einen guten Farbkontrast wählen. Hierfür ist das kostenlose Tool Colour Contrast Analyser eine große Hilfe.
Hier ein Beispiel für ein Design mit gutem und eins mit schlechtem Farbkontrast:

Lernförderlichkeit
„Ein Dialog ist lernförderlich, wenn er den Benutzer beim Erlernen des Dialogsystems unterstützt und anleitet.“
Das Maß, in dem es notwendig ist, lernförderliche Maßnahmen zu ergreifen, ist direkt abhängig von der Abweichung eines Dialogs von beim Besucher gespeicherten kognitiven Mustern. Diese basieren auf Erfahrungen mit anderen Websites und ermöglichen ihm eine Adaption seiner Kenntnisse auf neuen Websites. Auch hier gehören Research (Befragungen potenzieller Nutzer) und Testing (Tests durch potenzielle Nutzer) zu den probaten Methoden, um die Usability zu verbessern.
Accessibility – Barrierefreiheit
Barrierefreiheit in der Informatik bedeutet, dass Webseiten, Programme und Betriebssysteme so gestaltet sind, dass sie von allen Menschen, auch von Menschen mit körperlichen Einschränkungen, bedient werden können. Auch hier sollte die User Experience im Mittelpunkt stehen.
Barrierefreiheit heißt auf Englisch Accessibility.
Was Barrierefreiheit in der Informatik bedeutet, können Sie in diesem Youtube-Video anschauen:
World Usability Day 2017 Markus Lemcke ist Referent: Inklusion von Barrierefreiheit in die Benutzerfreundlichkeit
Am 9. November 2017 war ich zum ersten Mal auf dem World Usability Day Referent. Mein Vortrag gibt es als Youtube-Video:
und als Blogartikel:
World Usability Day 2017 Markus Lemcke ist Referent: Inklusion von Barrierefreiheit in die Benutzerfreundlichkeit
Schlussbemerkung:
Es ist nicht einfach, den Begriff „Usability“ in einfacher Sprache zu erklären. Bei meinen Recherchen im Internet habe ich sehr viel Fachchinessisch gefunden. Dennoch hoffe ich, dass es mir gelungen ist, das Thema „Usability“ so zu erklären, dass jeder, der diesen Blogartikel liest, danach eine Vorstellung hat, was Usability ist und warum Usability und damit auch die User Experience sehr wichtig ist.